Support Us
Help us keep WebWise free for all. Every donation fuels our mission to provide accessible web development education. Join us in empowering learners worldwise!

Fundamentals Course
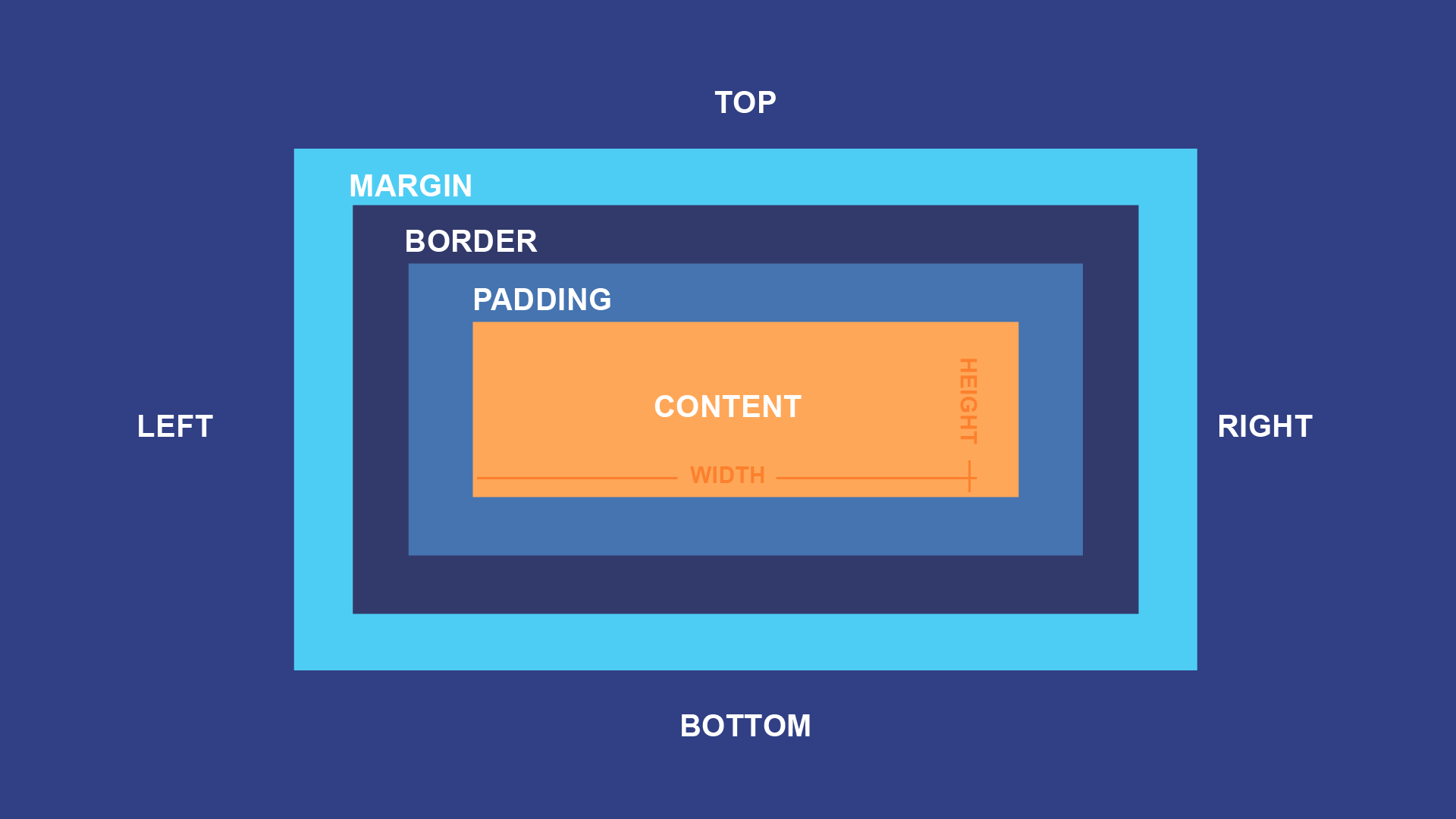
In CSS, the concept of the "box model" is fundamental for understanding the layout and design of HTML elements. Essentially, every HTML element can be visualized as a rectangular box, comprising four main components: content, padding, border, and margin. Here's a breakdown of each part:

All components of a webpage are organized in a rectangular structure. These blocks can contain other blocks and align next to each other. You can gain a basic understanding of this concept by visually highlighting each element on the page, as if delineating them with a border.
* {
outline: 2px solid red;
}
div {
width: 300px;
padding: 50px;
border: 15px solid green;
margin: 20px;
}To accurately set the width and height of an element across different browsers, understanding how the box model functions is crucial.
When specifying the width and height properties of an element in CSS, you're defining the dimensions of the content area only. To calculate the total width and height of the element, you must also account for padding and borders.
Consider the following <div> element, which will have a total width of 350px and a total height of 80px:
div {
width: 320px;
height: 50px;
padding: 10px;
border: 5px solid gray;
margin: 0;
}Here's the breakdown of the calculation:
When determining the total width and height of an element:
While the margin property influences the space the box occupies on the page, it's not included in the actual size of the box. The total width and height of the box end at the border.
Help us keep WebWise free for all. Every donation fuels our mission to provide accessible web development education. Join us in empowering learners worldwise!